New in Axure RP 9: Building Interactions Inline
One of our main goals for Axure RP 9 was to make interactions simpler, speedier, and more approachable for both new and experienced users. After a lot of internal testing and tons of feedback from beta testers, we think we’ve achieved that goal with the new interactions workflow.
Building Interactions Inline
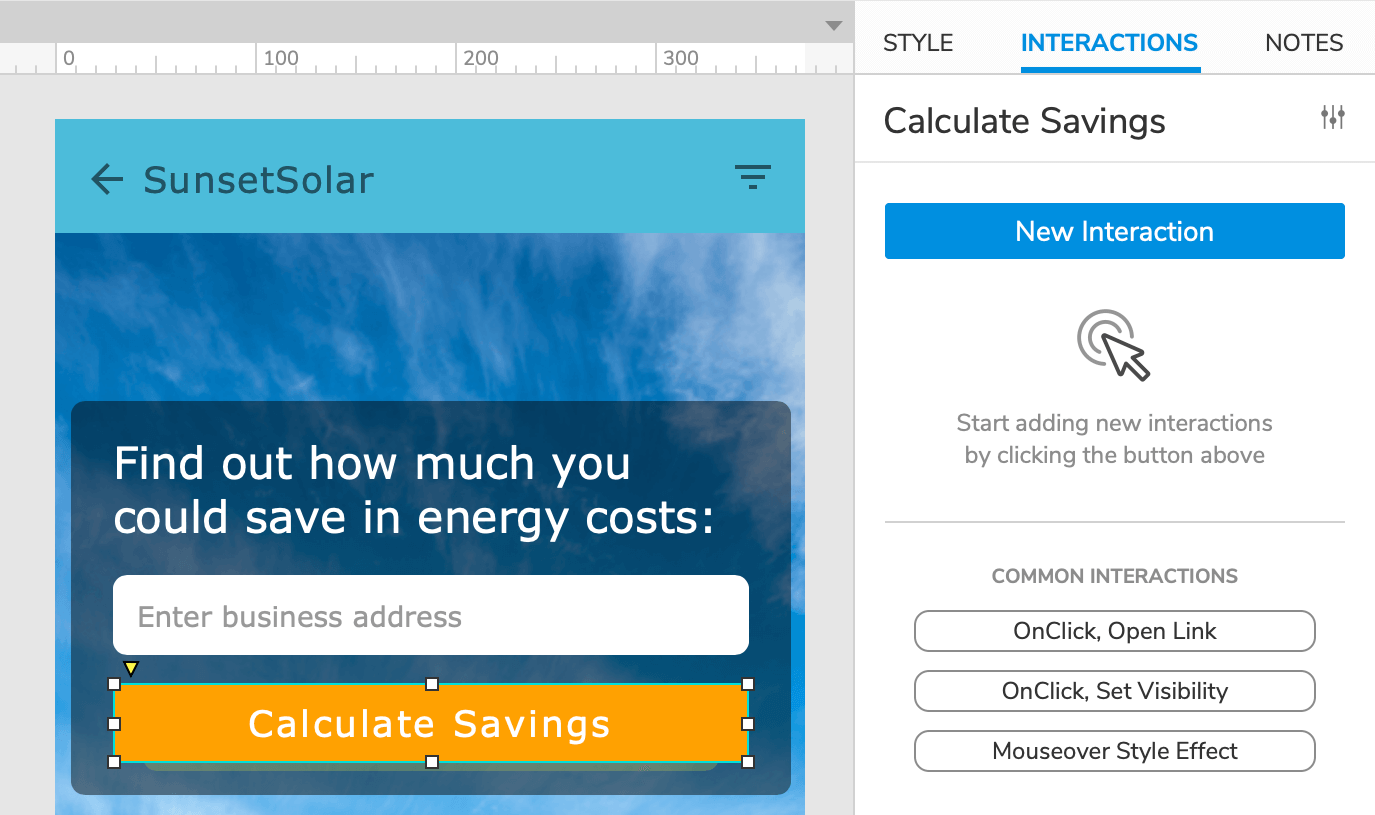
The new Interactions pane includes an interface for building interactions right in the pane itself. To get started, select a widget and click New Interaction or one of the widget-specific Common Interactions shortcuts.

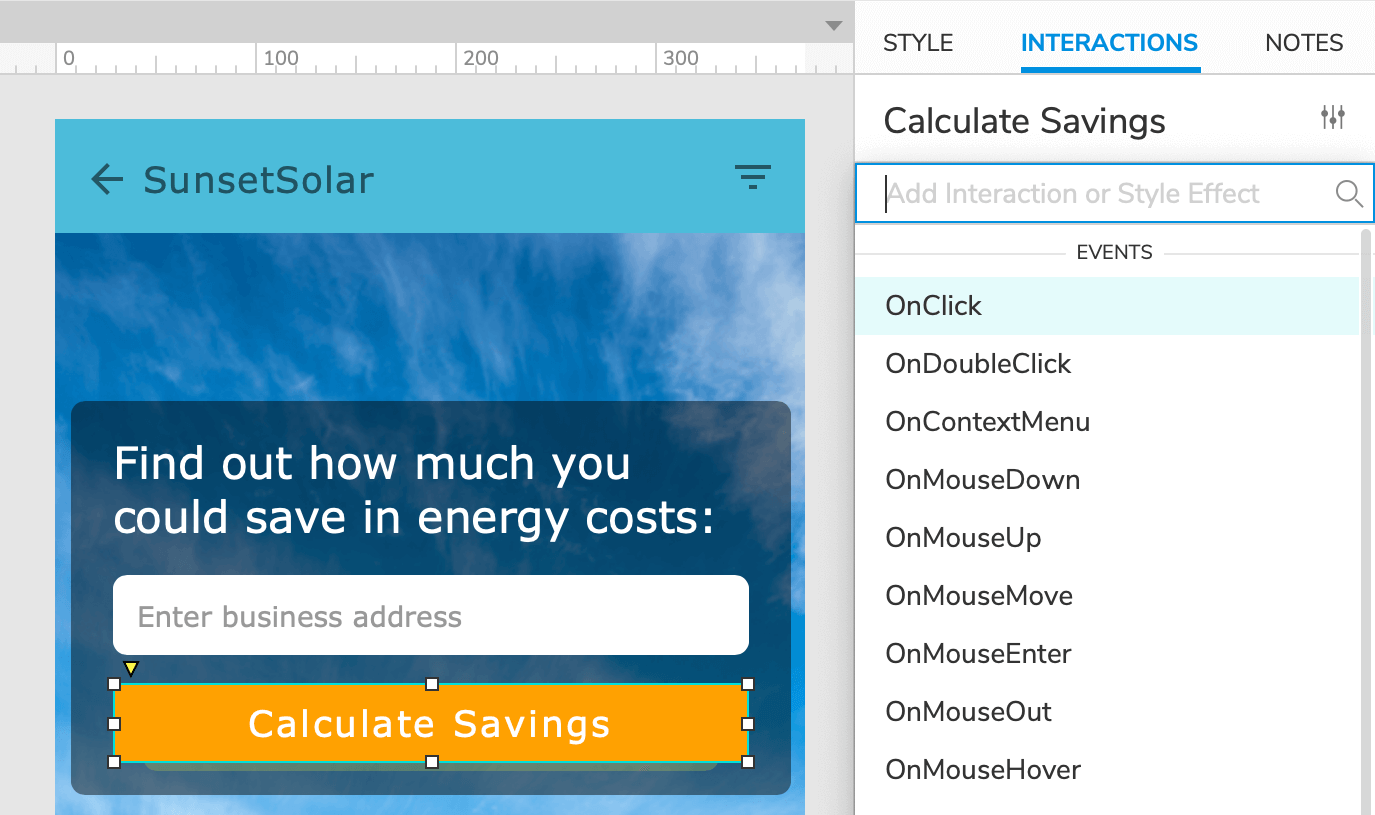
From this point forward, the workflow is largely the same as in previous versions of Axure RP: Select the event you want to work with and add actions to it. To find the items you want more quickly, use the search field at the top of the event and action lists.

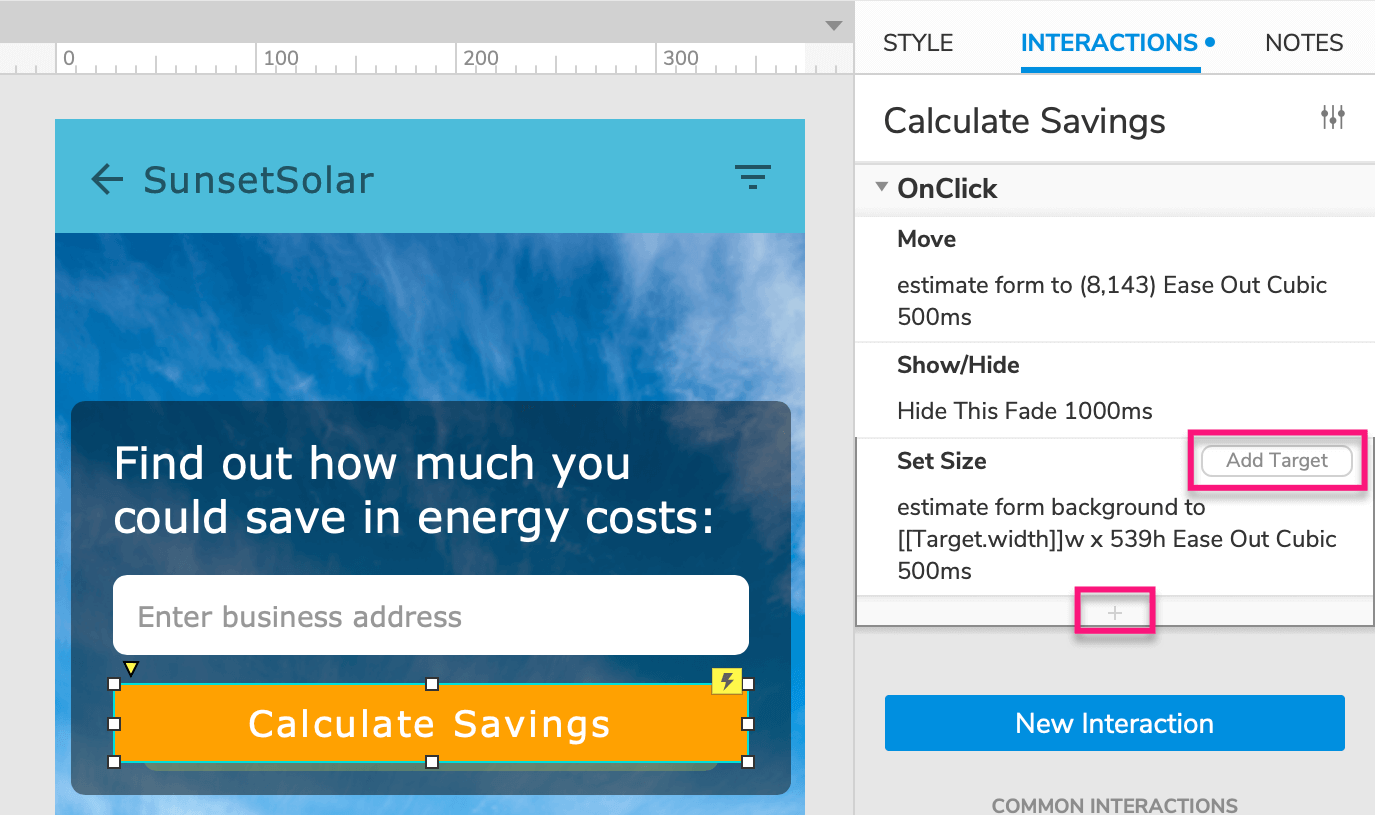
Once an event is set up, you can click the “+” Insert Action icon at the bottom of the event’s block to add more actions to it. To add additional targets to an individual action, hover over the action’s name and click Add Target.

Enabling Cases
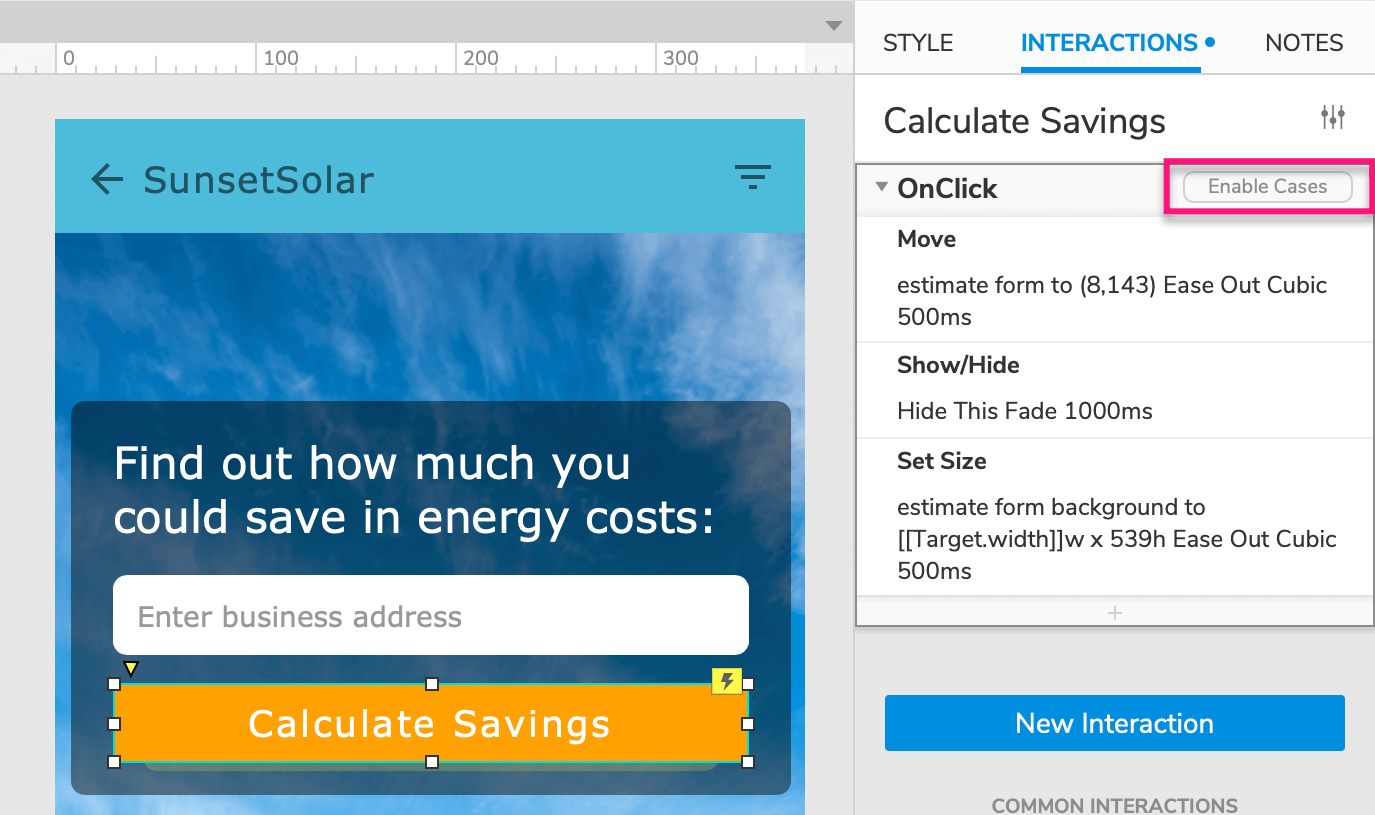
Event cases are hidden in RP 9 until you need them. When you need to add conditional logic or additional cases to a page or widget event, hover over the event’s name in the Interactions pane or Interaction Editor dialog and click Enable Cases. This will expose the event’s first case and allow you to add logic to it.

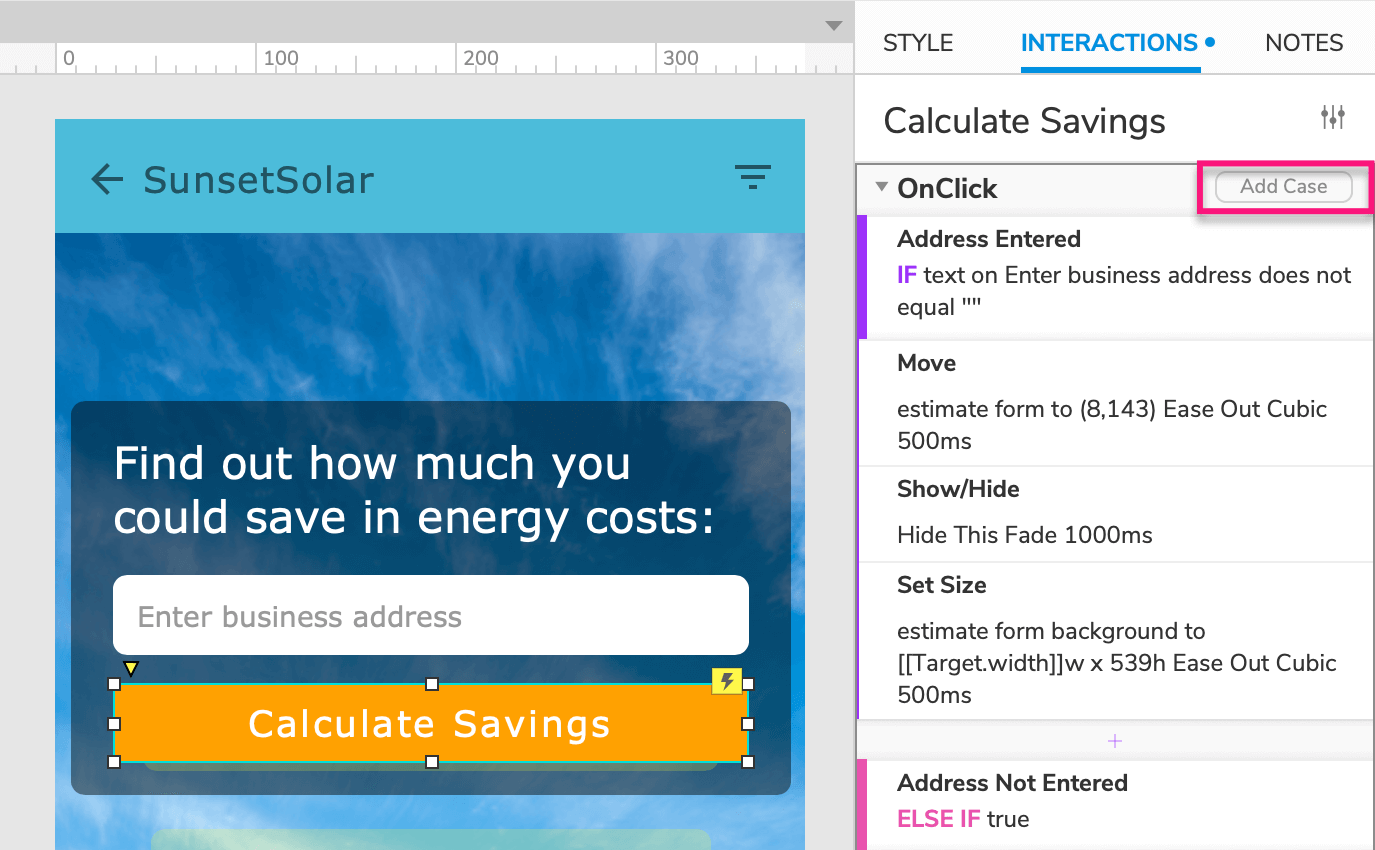
To add more cases to the event after the first case is exposed, hover over the case’s name and click Add Case. Cases are color-coded for easy differentiation.

A More Powerful Interaction Editor Dialog
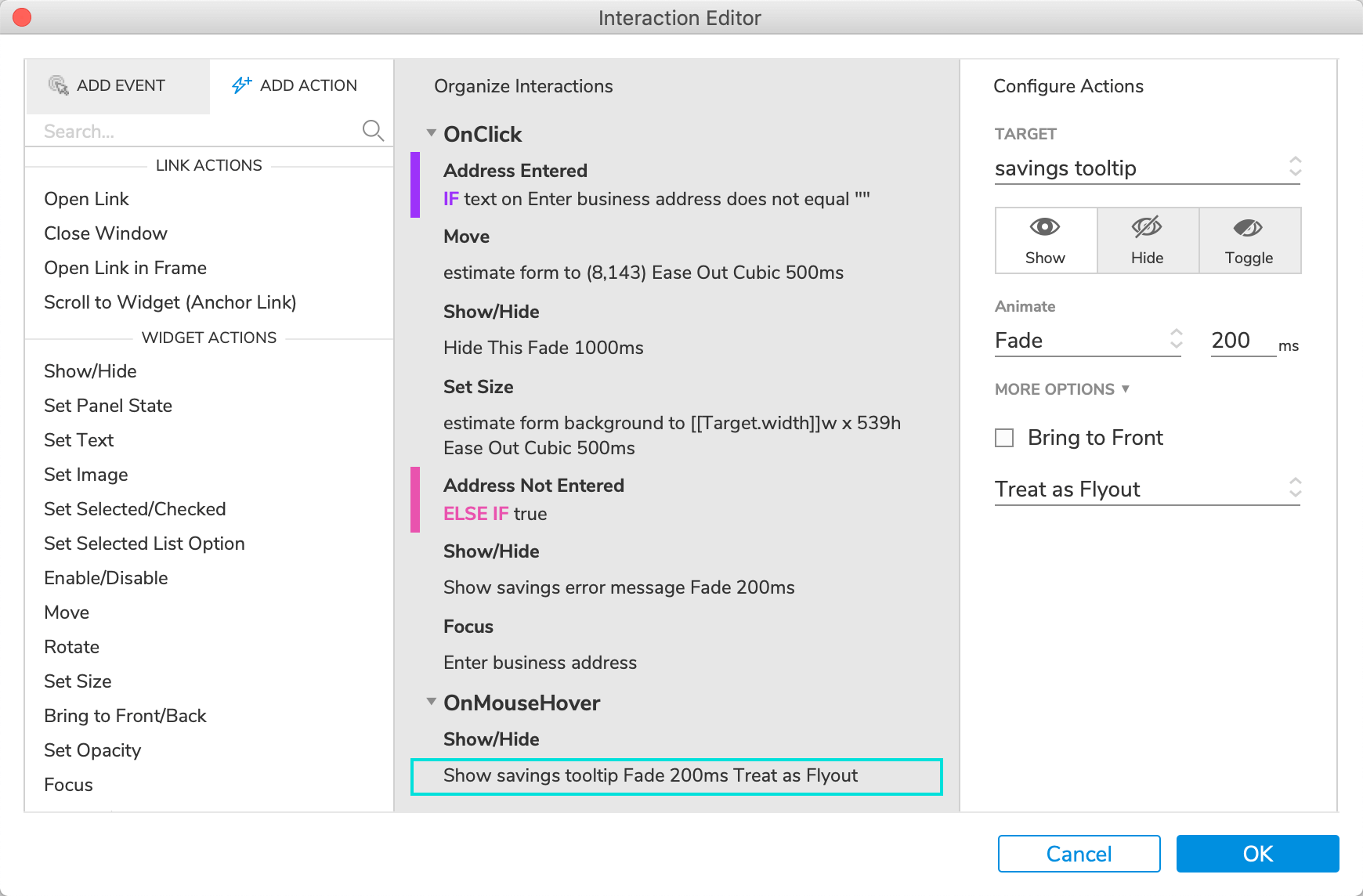
When you need more space to work on complex interactions, click the window icon in the lower right corner of the Interactions pane or double-click any existing event, case, or action to open the Interaction Editor dialog.

The new Interaction Editor dialog is organized similarly to the Case Editor of previous versions of Axure RP, but it allows you to edit all of the selected widget’s events, cases, and actions without switching contexts!
We hope you enjoy the new interaction workflow as much as we do! Let us know what you think at support@axure.com.


