3. Widgets and components
Adding & editing widgets
Widgets can be shapes, text, images, form fields, containers, and even data-driven elements. Axure RP comes with five widget libraries pre-installed — Default, Flow, Icons, Sample UI Patterns, and Sample Form Patterns. You can also create your own and add libraries that others have shared.
- To add a widget to the canvas, drag one from the Libraries pane and drop it on the canvas.
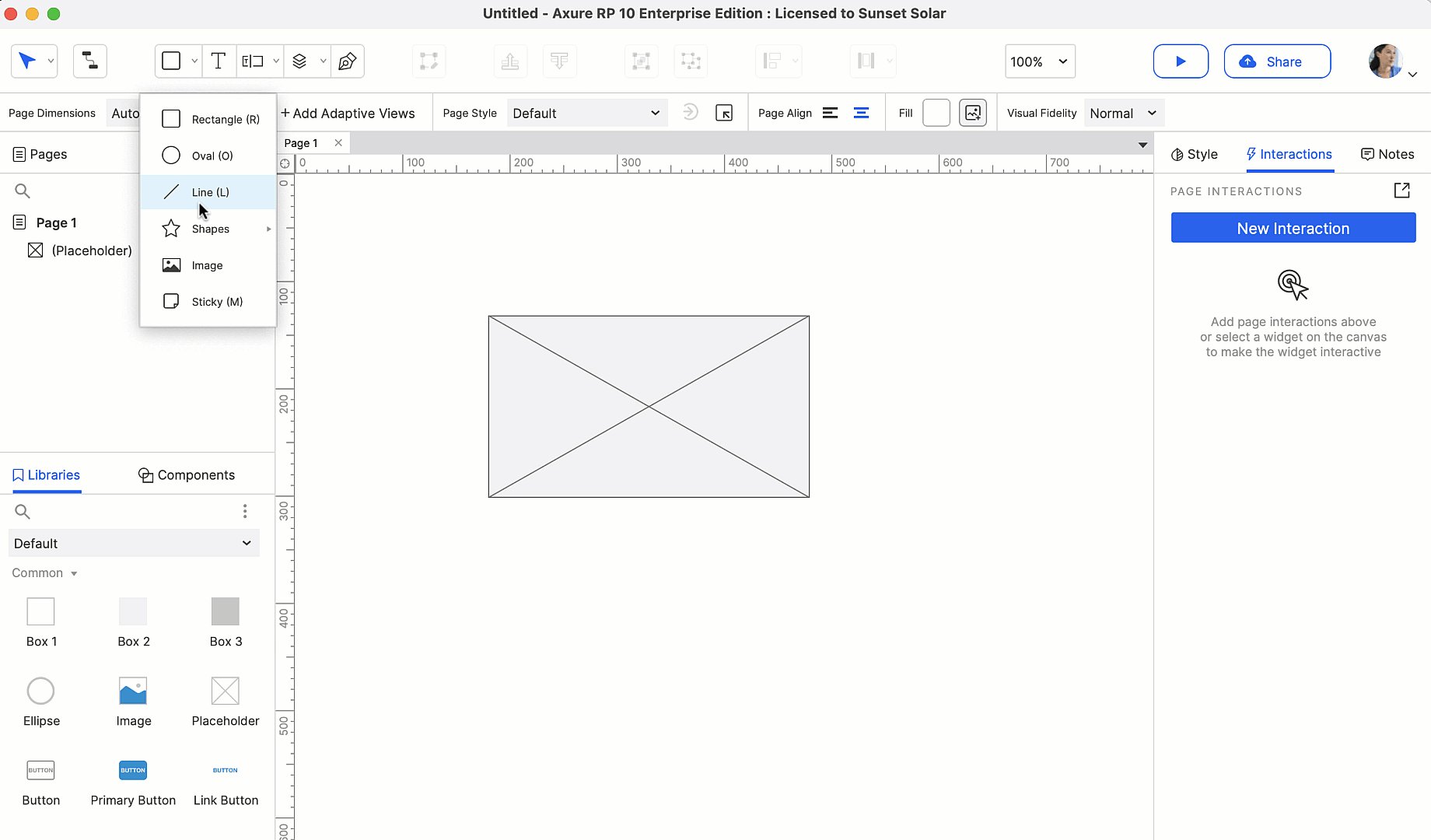
- You can also use the options in the Insert menu in the Main Toolbar, or use keyboard shortcuts, to draw a widget onto the canvas.

- To edit the text on a widget, double-click it, or select a widget and press ENTER.
- To change the fill color, font, or other visual styles of a widget, select it and use the options in the Style Toolbar above the canvas or use the Style pane.
Working with components
Components are collections of widgets that you can maintain centrally and reuse throughout a project. Changes to a component are automatically applied to each instance.
You can add, remove, and organize components in the Components Pane. You can also convert existing widgets on the canvas to a component. Follow the steps below to try it out.
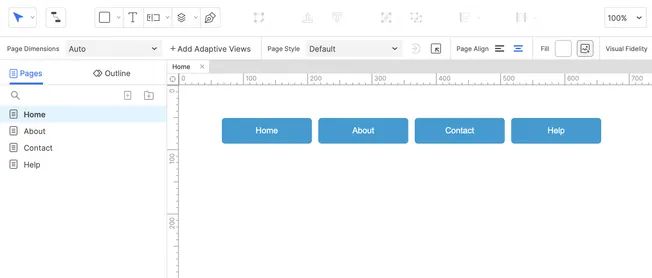
- Add four button widgets onto the canvas and change the text on each button.

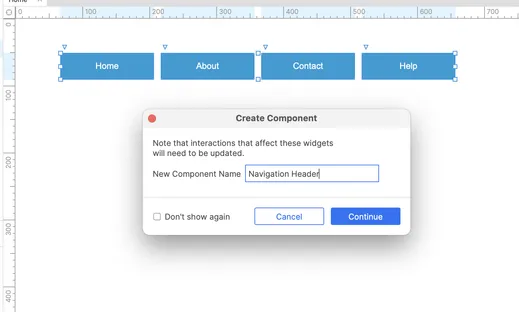
- Select all four buttons and right-click the selection. In the context menu, select Create Component.
- In the dialog that appears, name the component and click Continue.

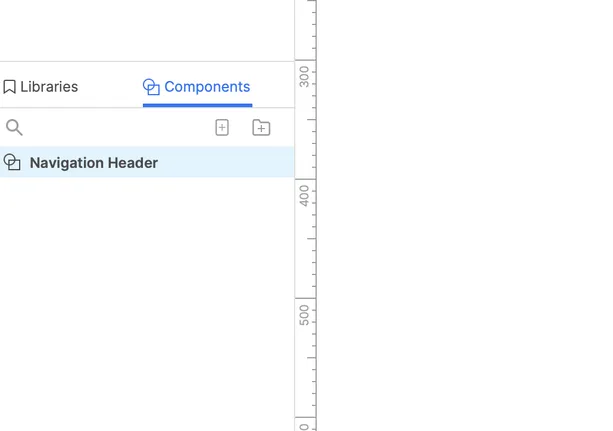
- The new component should now appear in the Components pane.

- Add a new page in the Pages pane and double-click to open it.
- Drag your component from the Components pane to the canvas to add it to the new page.
- Double-click the instance of the component that is on the canvas to open it.
- Make a change to the component and open each page to see that each instance has been updated.
Here are a few resources to learn more about Widgets and Components:
Now head over to the next article to learn about Interactions.


