What's new in Axure RP 9

Axure RP 10 has been released. Download the latest version here!
The All-New Axure RP 9
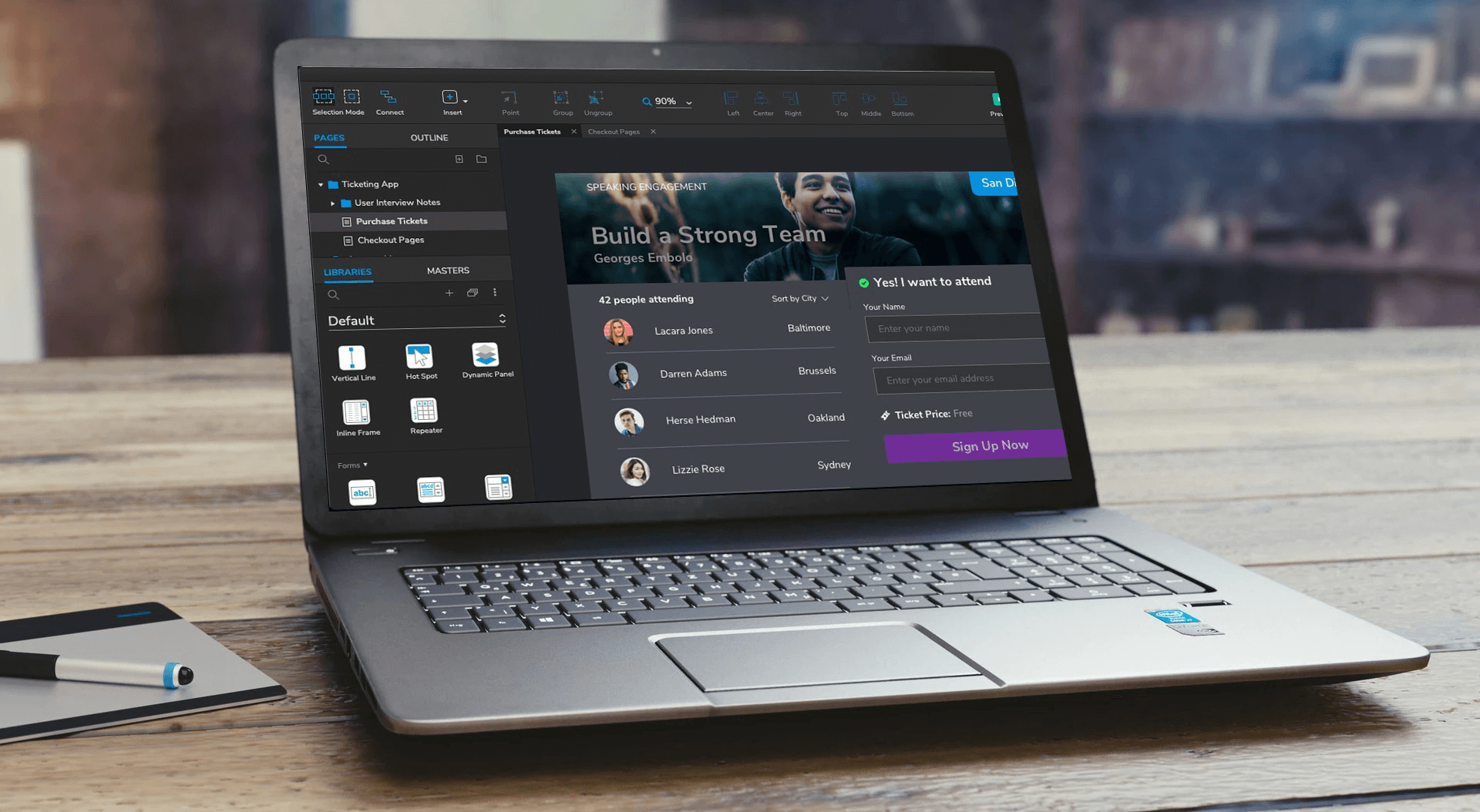
Redesigned and architected to make planning and prototyping a little more enjoyable and a lot more powerful. Axure RP 9 has a new hardware-accelerated rendering engine, a file structure designed for faster saving and loading, and a streamlined canvas for smooth-zoom and quicker edits. You’re getting all of the prototyping power and documentation capabilities that Axure RP is known for—just better.
5 Tips to Transition from Axure RP 8 to RP 9:
- The Outline and Masters panes have different default locations in RP 9. You can move any of the UI panes by dragging a pane’s name and snapping it to be tabbed, stacked horizontally or stacked vertically with other panes.
- Interactions can be quickly created and edited directly in the Interactions pane in RP 9. But you can still open the Interaction Editor dialog by clicking the button at the bottom of the Interactions pane or double-clicking any part of an existing interaction.
- Single-key shortcuts are now available in RP 9 to easily draw shapes. However, when enabled, typing on a widget does not begin editing its text — you need to press [Enter] first. You can enable or disable single key shortcuts in the Preferences dialog (File menu on Windows; Axure RP 9 menu on Mac).
- You can choose a light mode or dark mode for the appearance of RP 9 in the Preferences dialog. On Mac, you can also set it to use the system settings
- Take advantage of the new smooth zoom in RP 9. Pinch-to-zoom on a trackpad or Ctrl+Mouse Wheel. Together with Spacebar to pan and other shortcuts, you can get around the canvas faster.
For information about upgrading to Axure RP 10 from RP 9 or earlier, visit www.axure.com/upgrade.
Axure RP 9 Features
Environment and Canvas
Dark UI Mode
Customize UI panes
Page dimensions
Negative regions
Smarter snapping and distance guides
Toggle ruler visibility
Pinch to zoom
Zoom to fit shortcuts
Center selection shortcuts
Inline editing for dynamic panels and repeaters
Prototype Player
Mobile mode with touch cursor and mobile scrollbars
Scaling options (replaces viewport settings)
Shortcuts for next and previous page
Auto-include web fonts for Google Fonts on Axure Share
Shapes and Drawing
Shape drawing tools
Single-key shortcuts for drawing tools
Paste from Sketch (with plugin)
Double-click border to edit vector points
Background images on shapes
Pen tool improvements
Shapes are generated as SVGs in the prototype
Images
Color adjust for hue, saturation, brightness, contrast
Better compression
Flip horizontal/vertical
Improved image quality in the prototype
Dynamic Panels
Inline editing
Borders
Corner radius
Outer shadow
Libraries
Improved library management
Add image folders to the Libraries pane
Libraries auto-refresh
Double-click .rplib to load or edit libraries
Form Widgets
Custom styling including typography, borders, and fills
Style effects (mouseover, disabled, etc.)
Interactions
Inline interaction builder
New interaction editor dialog
Search in interaction builder
Condition on enabled/disabled
Easing option for Show/Hide actions
Option to animate along an arc for Move action
New “focused” style effect
Text Formatting
Character spacing
Strikethrough
Super/subscript
Case transform
Generate “lorem ipsum” to fill shapes
Bulleted lists with hanging indents
Full justification
Color Picker
Color wheel
Radial gradients
Saved favorite colors
Suggested colors
Styles
Copy and paste style (replaces format painter)
Set borders to any thickness
“Focused” style effect
Masters
Master views (replaces adaptive views on masters)
Override text in masters
Override images in masters
Adaptive Views
Pages can have different adaptive views
Pages can share adaptive view sets
Prototype shows the largest view that fits (replaces conditions)
Documentation and Notes
View all notes on a page at once
Assign multiple notes to a widget
Notes can be unassigned and reassigned
Include widget text in a note
Include widget interactions in a note
Notes can be organized hierarchically (1, 1.1, 1.1.1)
Note numbers are shown in the prototype
Note numbers are continuous through dynamic panels
Master notes are generated to the prototype