2. Working with pages
Adding & organizing pages
Axure RP prototypes are organized into pages that are managed in the Pages pane. There is no limit to the number of pages you can add.
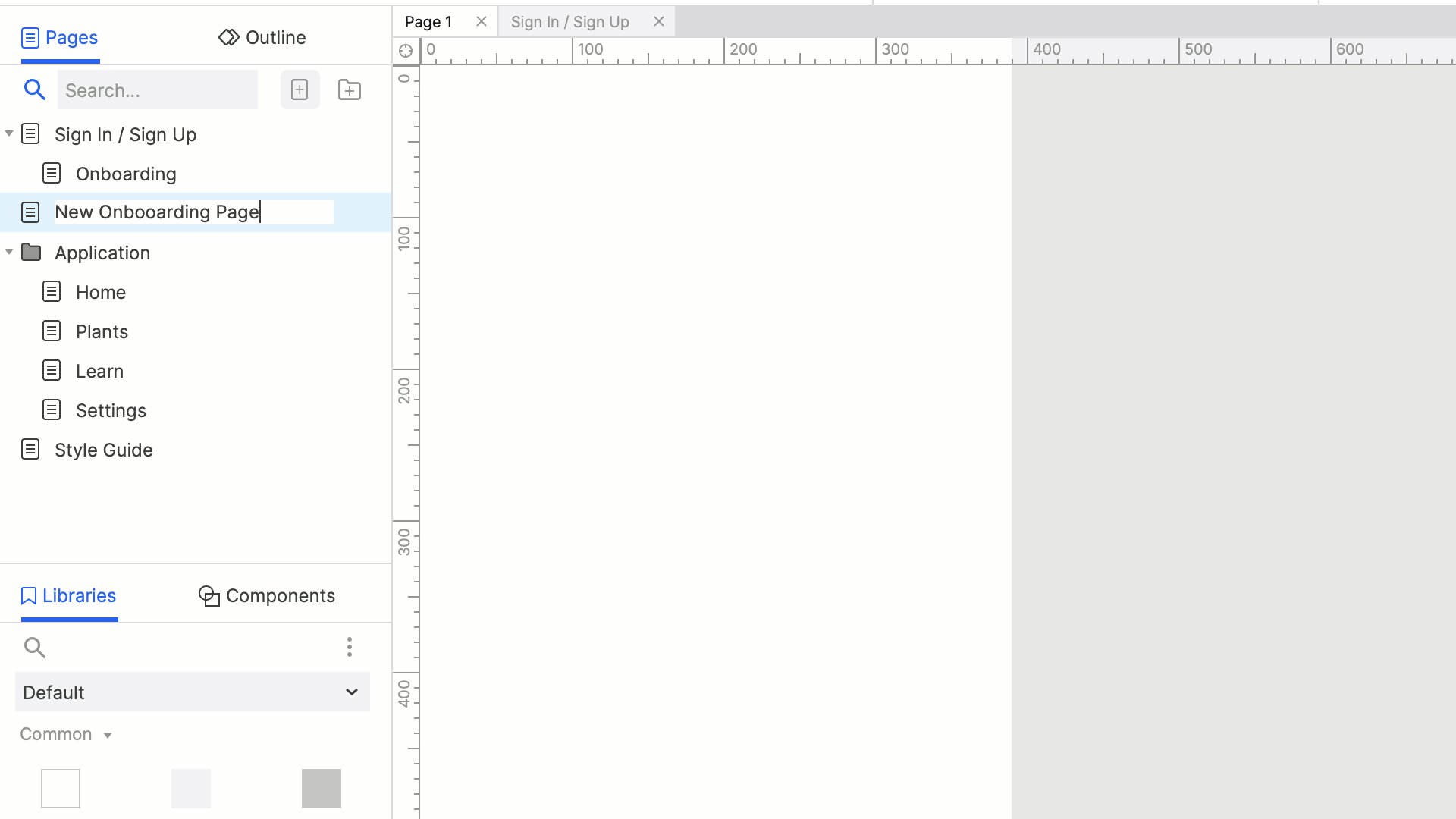
- To add a new page, click the Add Page button at the top-right of the Pages pane.
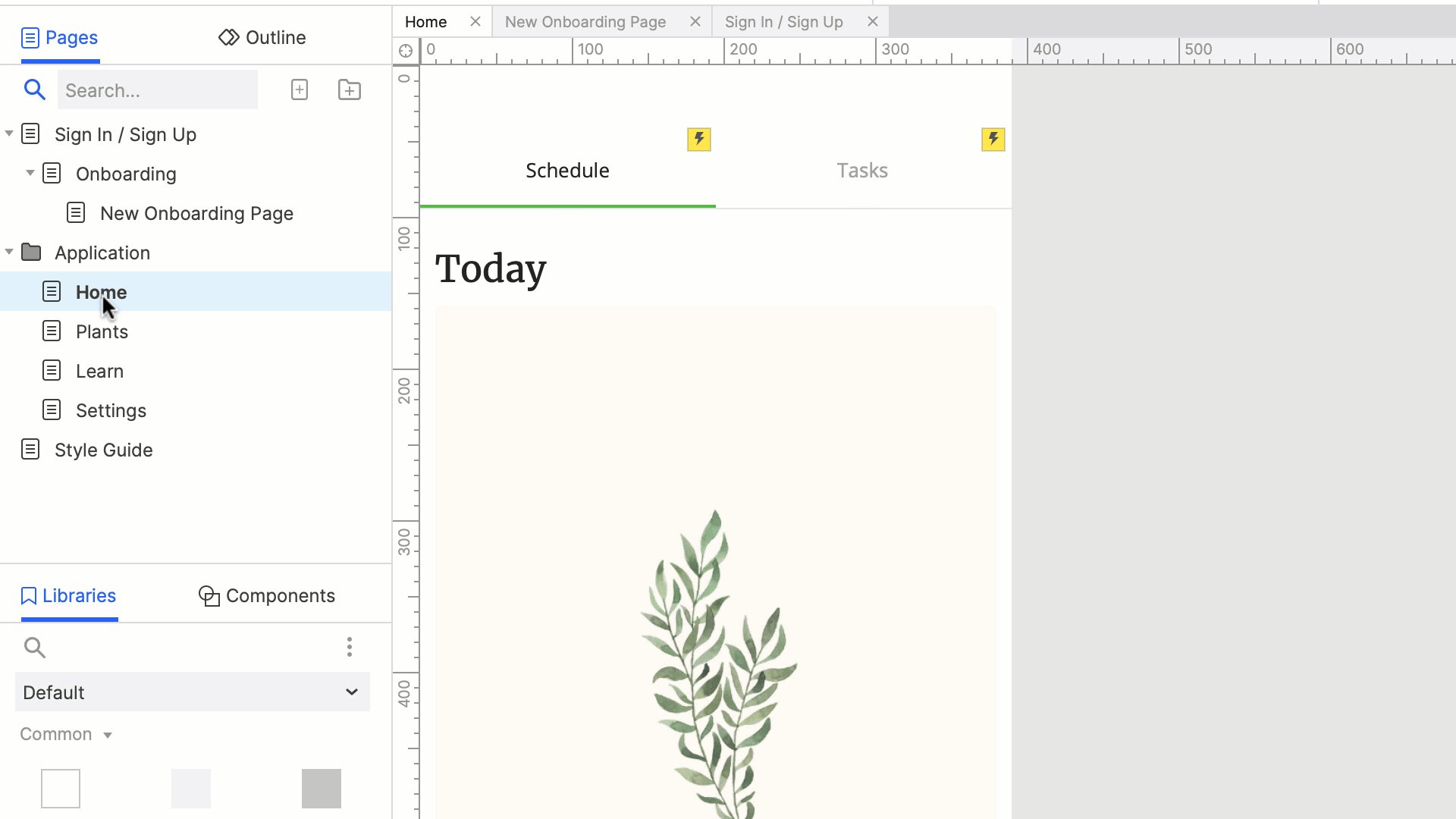
- To open a page on the canvas, double-click it.
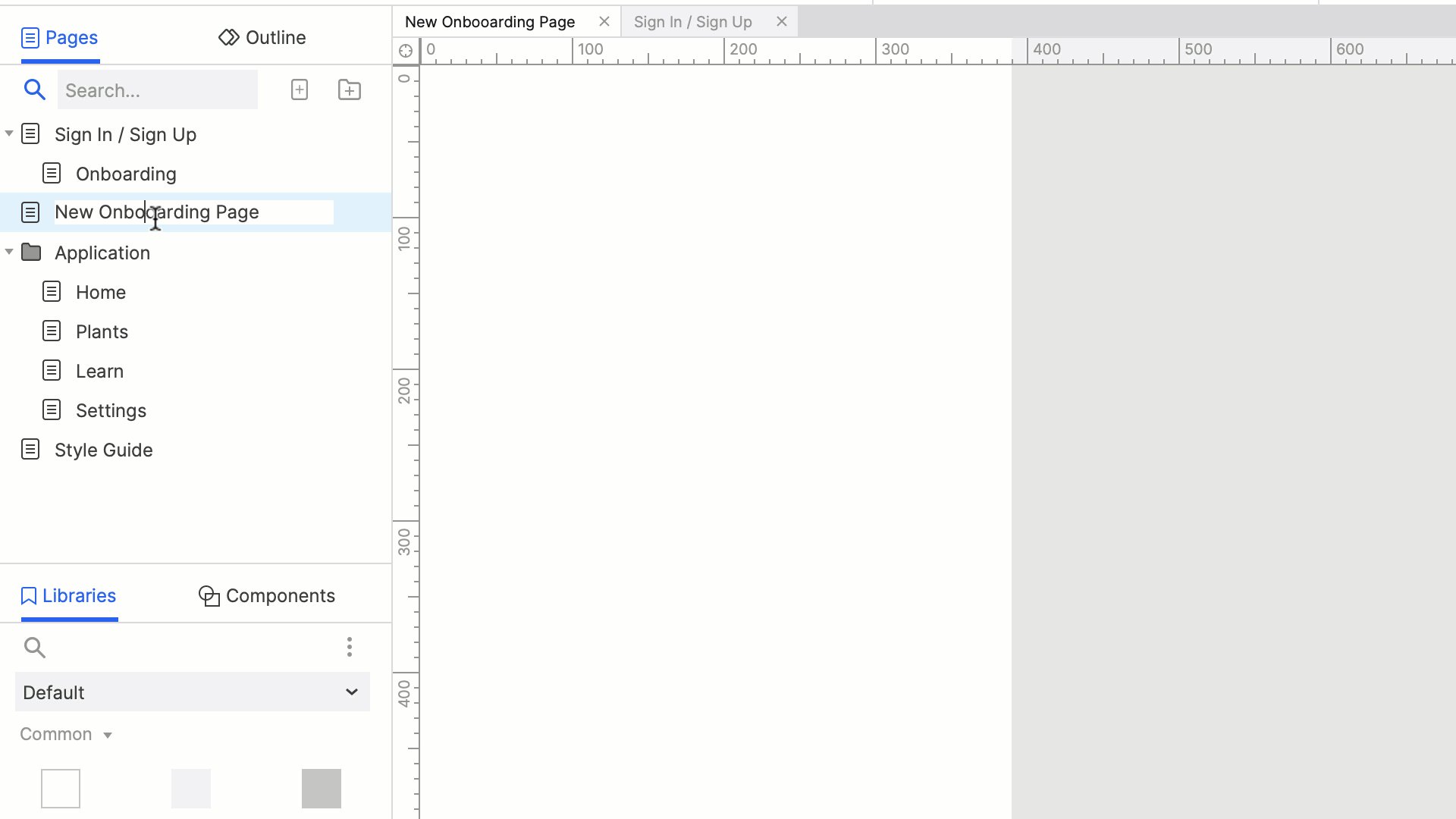
- You can also rename (click while selected), re-order, indent, and organize them into folders.

Styling pages
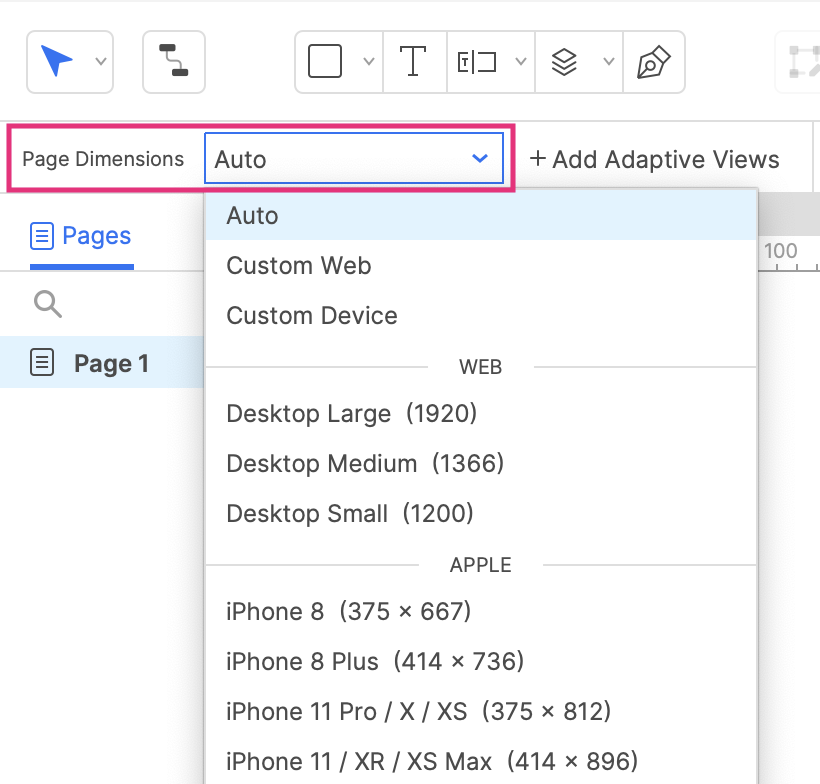
In the Style Toolbar or Style Pane, you can style your pages, such as changing the background color or page alignment. You can also change the page size to match the device or viewport you’re designing for.
- To set the page size, click on the Page Dimensions dropdown in the Style toolbar or in the Style pane.
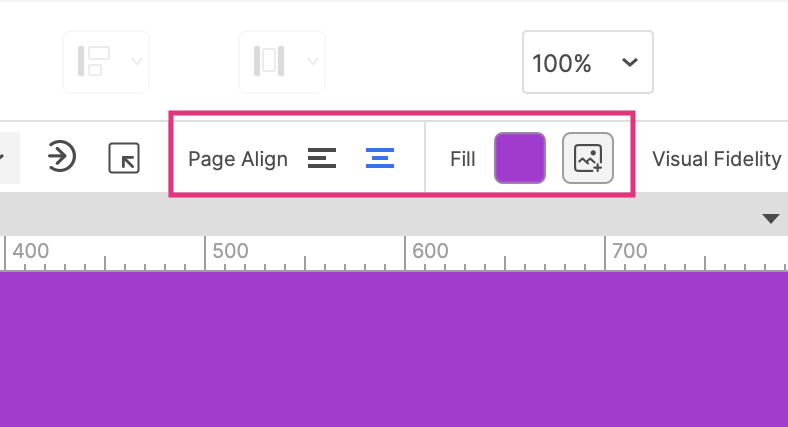
- To change the background color, click the Fill button and choose a color.
- To center or left align the page, use the Page Align buttons. Page alignment is applied when the prototype is viewed in the browser.
- Add a few widgets and Preview the page to see how the dimensions and styles look in the prototype.


Here are a few resources to learn more about Pages:
Now head over to the next article to learn about Widgets & components.