A Few Quick Notes

We chatted with Luke, who is a long-time Axure RP user and UX designer of 10-years about his Axure prototype. His project serves as a tool to help Anglo concertina players learn scales and chords.
Quick background on Luke
Started in UX

I got started in academia. I went through an HCI program, and I was mostly doing user research. I would get super frustrated not being able to do anything about the insights that I was getting from user research myself, so prototyping and interaction design was a logical next step. My manager at the time was an Axure user, and he introduced it to me. When using Axure, I thought it was amazing because all the other design tools are mostly geared toward visual design and layouts.
Daily UX Toolbelt
For work, it's usually a combination of Zoom, Microsoft Excel, and Axure. If I need to do any serious image editing, I'll use Photoshop. I've pretty much decided that anything that Sketch or Figma has that I like, Axure does well enough for my purposes. I get frustrated when there aren't interaction design elements in the tools, so I pretty much use Axure for everything visual and interactive.
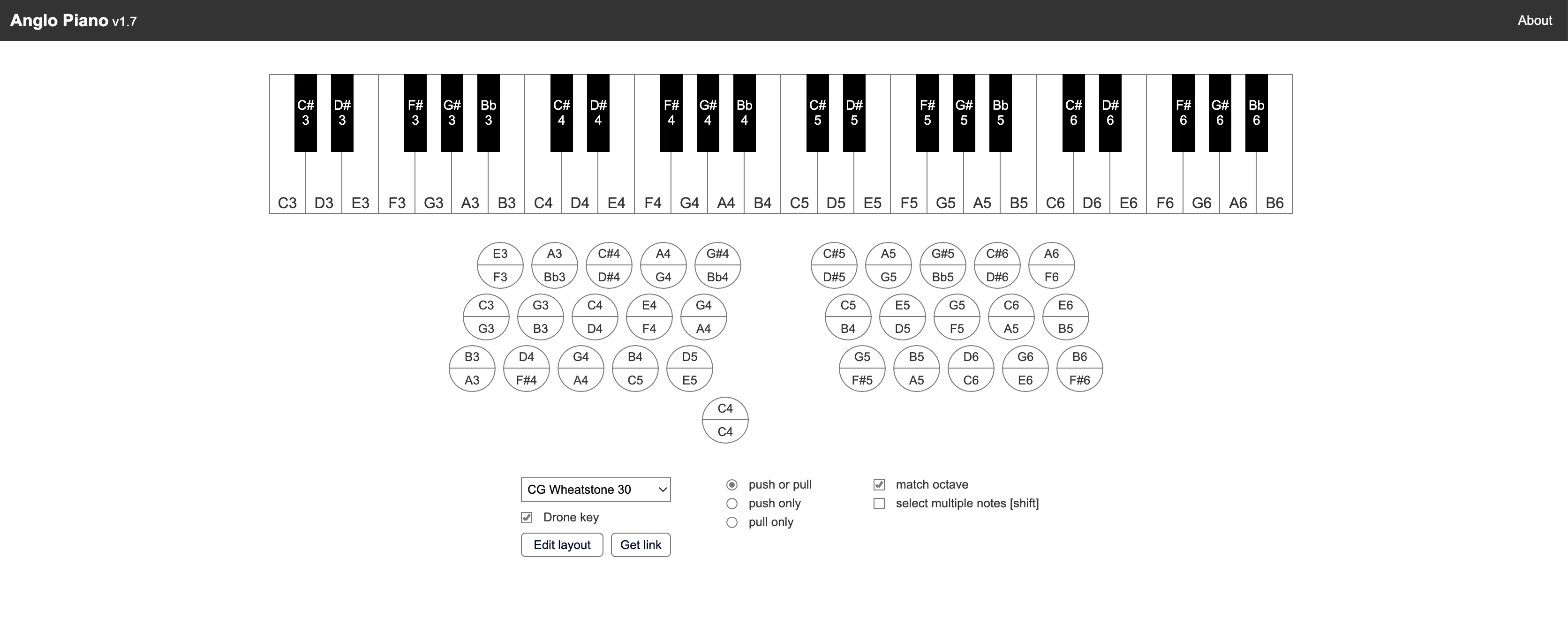
The Anglo Piano
The Catalyst
I started playing Anglo concertina a few years ago, which if you're not familiar with it, is an instrument like a little accordion. This type of concertina has two different notes for each button: one if you're squeezing and one if you're pulling. The keyboard layout is intuitive if you're playing really simple things, but if you're trying to get into more complicated tunes or harmonies, it can get pretty complicated quickly. I would often find myself sitting down at a piano to figure out how to translate notes to concertina.
Building the Prototype
The first version probably took me a solid weekend to build, and that was using the out-of-the-box functionality that is built into Axure. After I started getting a lot of feedback, I probably have spent another weekend or two's worth of time on it. I really, really heavily relied on repeaters. It was mind-bending to recreate a piano keyboard using repeaters, but it was more straightforward to do the concertina keyboard that way. I also used a repeater-based system to parse the variable in the URL that stores the custom layout.
The Hardest Stuff
I had to record a little mp3 of every single key pressed on the piano and then put it through a little script so that I could embed it into the prototype. I could just have a folder sitting on my server that had all the sounds, but I like things to be more self-contained. Also, the ability to encode a custom layout of the concertina depending on your version of the instrument as a global variable so that you can use that as a URL and bookmark it, that was a trip. I know it's not something that Axure is intended to do, but it was very satisfying once it was done. I think working within the constraints is a fun puzzle, kind of like playing concertina.
The Fun Stuff
Well in addition to everything else, the idea that I, as a designer, can knock out an actual usable product using Axure, then get feedback and iterate on that myself is just hugely satisfying. It cuts down on the alienation from labor.
The Outcome
There's this site called concertina.net, which is a forum for concertina players. It's a welcoming community of enthusiasts, and it made sense to post it there once I'd gotten it into a state where it was working. It instantly got two pages of replies and people requesting different layouts. So that's when I started working on it in earnest. Once you get to a super-advanced level with the concertina, you start encountering all these very strange keyboard layouts. So it was pretty clear when I posted this on the forum that people would need a way to customize it.
Axure Tip to Share
I think repeaters are super useful for more than what they seem on the face of it. I use them as little databases, and they can do things like simple database queries or things like vlookup, if you're familiar with excel. I would also say if you're going to use sounds, try and find a pre-built widget instead of building your own because that was just tedious but cool. To learn more about how Luke's concertina prototype works, check out his youtube video.