Publishing Prototypes for Multiple Audiences

Publishing to Axure Cloud is a handy way to share your Axure RP prototypes with your teammates and stakeholders. You click the Share button, hit Publish, and get back a shareable link to the prototype. Bing, bang, boom!
But did you know that you can publish an RP file to multiple Axure Cloud links? This can be helpful when you want to maintain different versions of a prototype for different audiences, such as your design team, your developers, and your stakeholders. For example:
- When you're working on a team project, the project is automatically updated on Axure Cloud every time you check in or send changes. If you don't want stakeholders to see unfinished pages or edits in progress, you can publish a standalone version of the prototype to a separate Axure Cloud link and include only the prototype's finished pages.
- You can publish your prototype to a new Axure Cloud link after each sprint to keep a live, working version history of corresponding changes for development, testing, and future reference.
Creating multiple Axure Cloud links for a prototype is as easy as re-publishing the RP file from Axure RP and using the Publish to a New Project option.
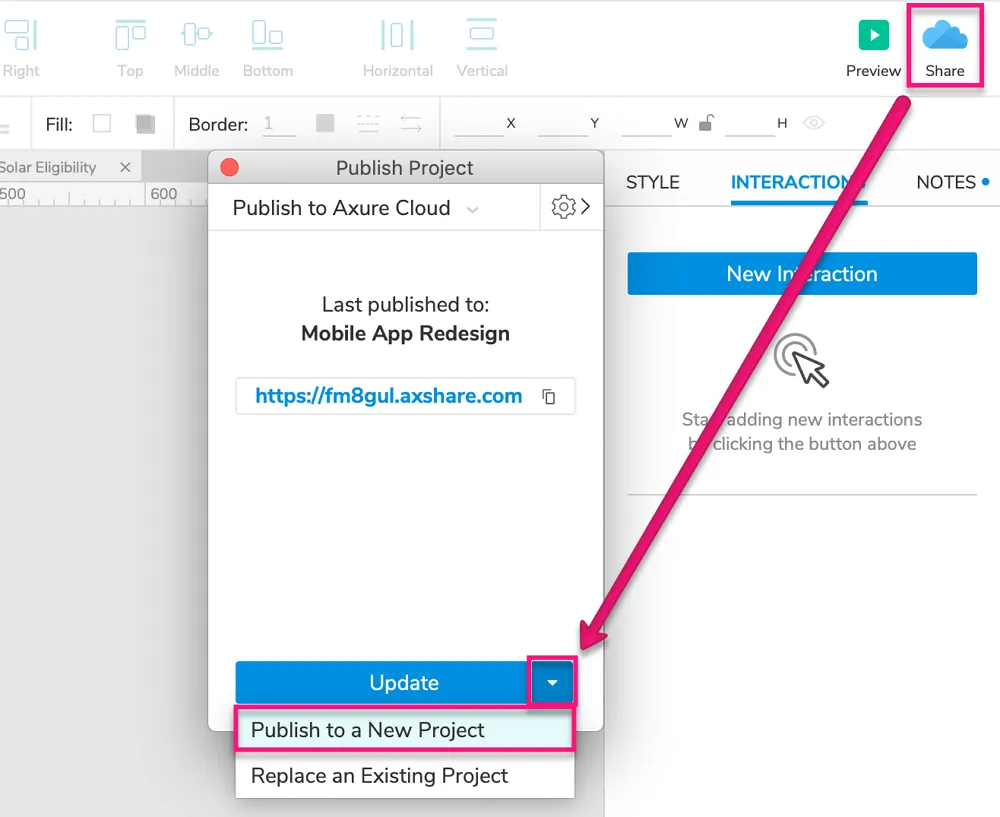
- Open your prototype in Axure RP and click the Share button at the top-right of the UI.
- Click the arrow next to the Update button and select Publish to a New Project.

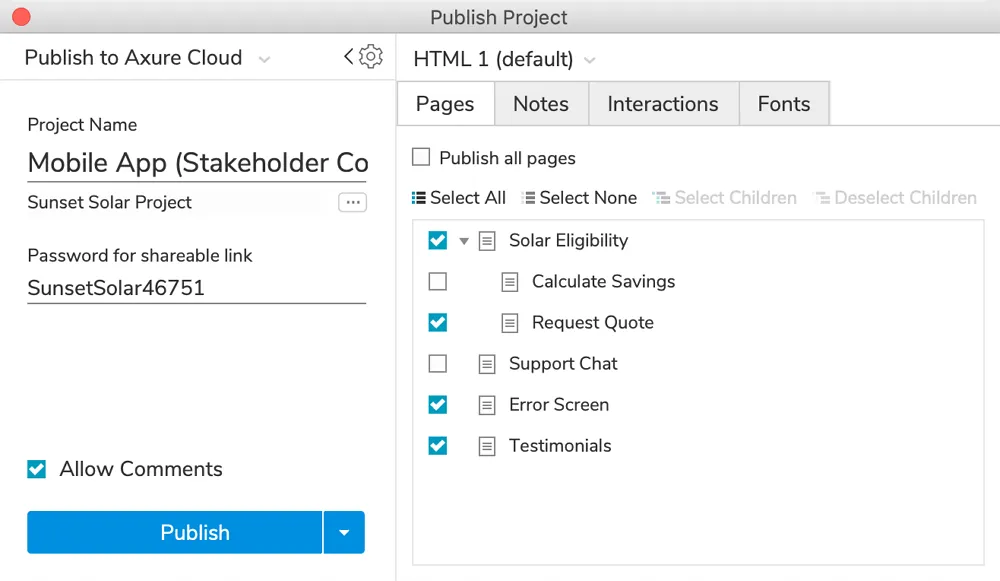
- At the top of the Publish Project dialog, click the gear button to choose which pages you want to publish. (You can make other publishing selections here as well.)
- Give the project a name that indicates the audience you're publishing for. For example, "Mobile App (Stakeholder Copy)".

- Add a password, if you'd like, and choose a workspace to publish the project in.
Tip: It's useful to set up different workspaces for your various projects and/or clients. To learn more, check out this article on Managing Assets on Axure Cloud. - Click Publish. When the upload is complete, make a note of the link and its associated audience.
When you're ready to update the prototype for a particular audience, just publish to the associated project link with the Replace an Existing Project option.
Choosing What Gets Published
You can choose which pages to publish, whether or not to include page and widget notes, and a few other things by clicking the gear button at the top-right of the Publish Project dialog. You can change these selections on the fly whenever you publish, or you can save configurations that you use often. For example, you can save a configuration for each of your audiences:
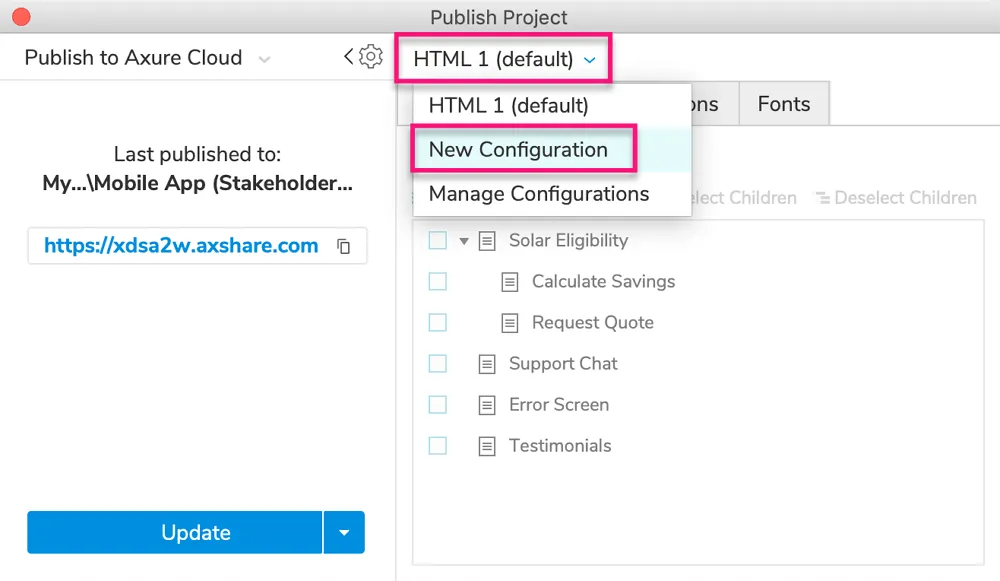
- At the top of the publishing settings, click HTML 1 (default).
- In the dropdown, select New Configuration.

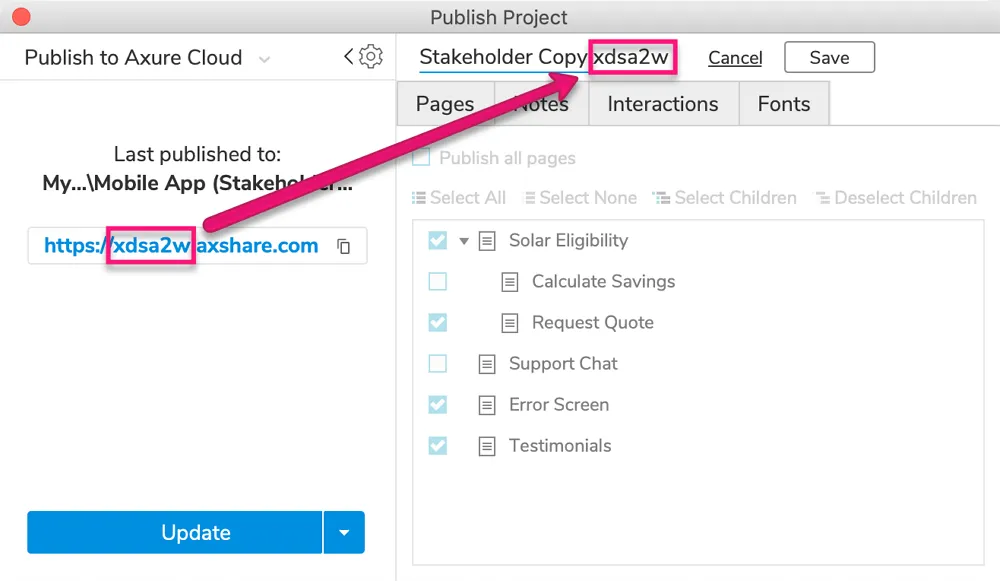
- Give the configuration a name that includes the target audience as well as the six-digit ID of the Axure Cloud link you publish to for that audience. For example, "Stakeholder Copy xdsa2w". This makes it easier to find the correct configuration in the Publish Project dialog (Step 3 in the previous section).

- Click Save, and then make your publishing selections below.
Using Axure Cloud's Project Settings
Once a project is published, you can also take advantage of Axure Cloud's project settings to further customize each version of your prototype.
Discussions: Axure Cloud discussions allow your team to provide feedback on your prototypes. By maintaining separate projects for each audience, you're also ensuring that each audience sees only the discussions relevant to them.
Plugins: Axure Cloud plugins allow you to include different HTML, CSS, and JavaScript snippets for each version of the prototype. For example, you could include a heatmap plugin on a version of the prototype that you use for user testing.
Did you find these workflow suggestions useful? Let us know at support@axure.com. We'd also love to hear how you and your team currently handle audience-targeted publishing for your prototypes.