Explore Axure RP with the Prototyping Basics File
To find the Prototyping Basics file, simply download Axure RP here! and open the file from the Welcome Screen or from the Help Menu.
Learning to use a new software tool often comes with challenges. You have to get used to a new UI layout, learn new features, and figure out how to easily navigate through the application. To help you begin mastering the ins and outs of using Axure RP, we created the Prototyping Basics file. If you like to jump in and learn by doing hands-on exercises, the Prototyping Basics file is a great starting point.
In Axure RP, you can prototype anything from concepts and low-fi wireframes to complex hi-fidelity prototypes complete with smart conditional logic. In the Prototyping Basics file, you'll get an overview of the most important things you need to know, such as learning how to add widgets onto the canvas and edit them, making the most of dynamic panels, building interactions and adding cases to them, and sharing your prototypes.
Where to Find the Prototyping Basics File
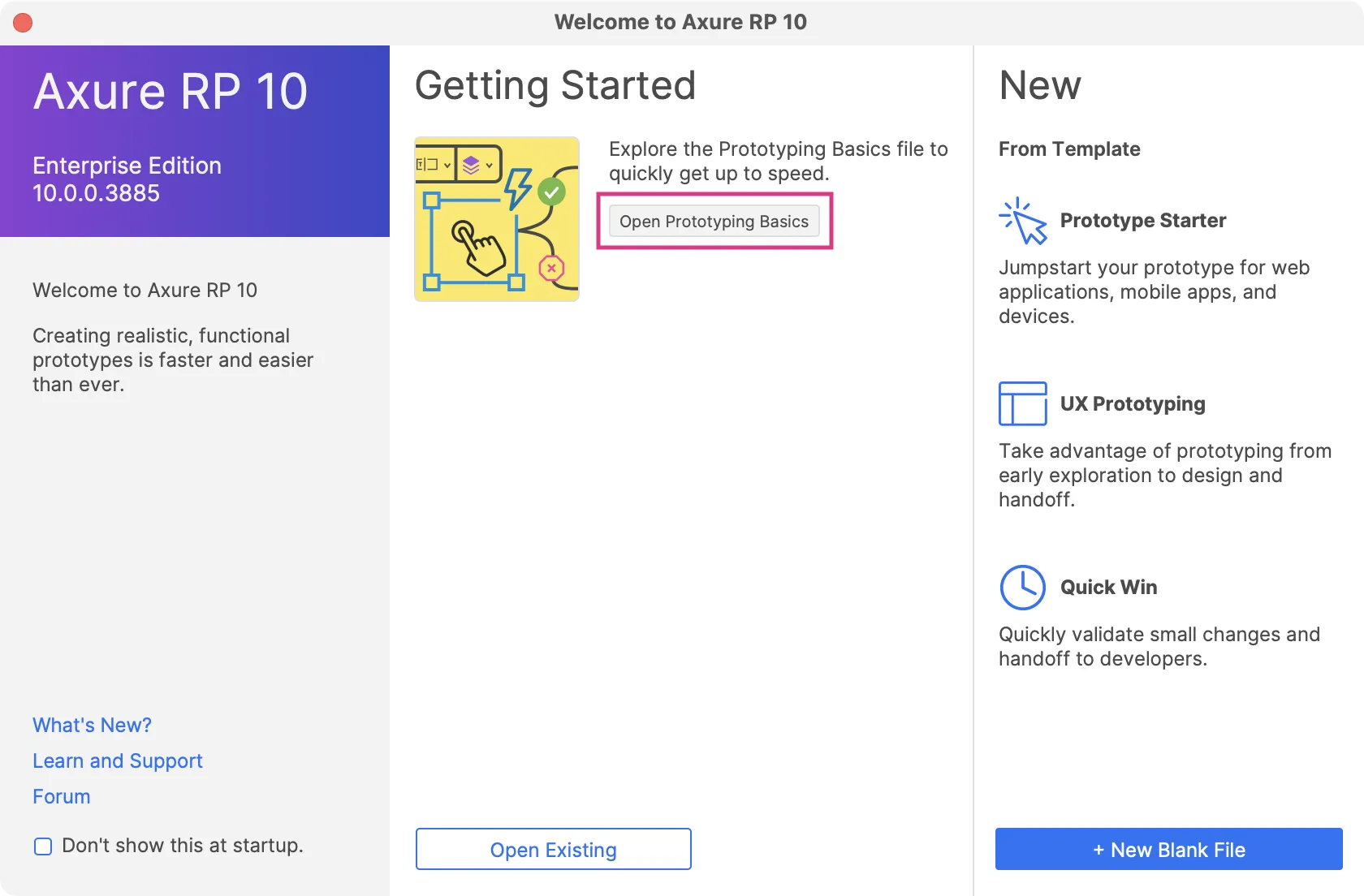
To get started using the Prototyping Basics file, simply open Axure RP 10 and click the Open Prototyping Basics Button. You can also go to Help > Prototyping Basics in the menu bar at the top.

Working with Widgets

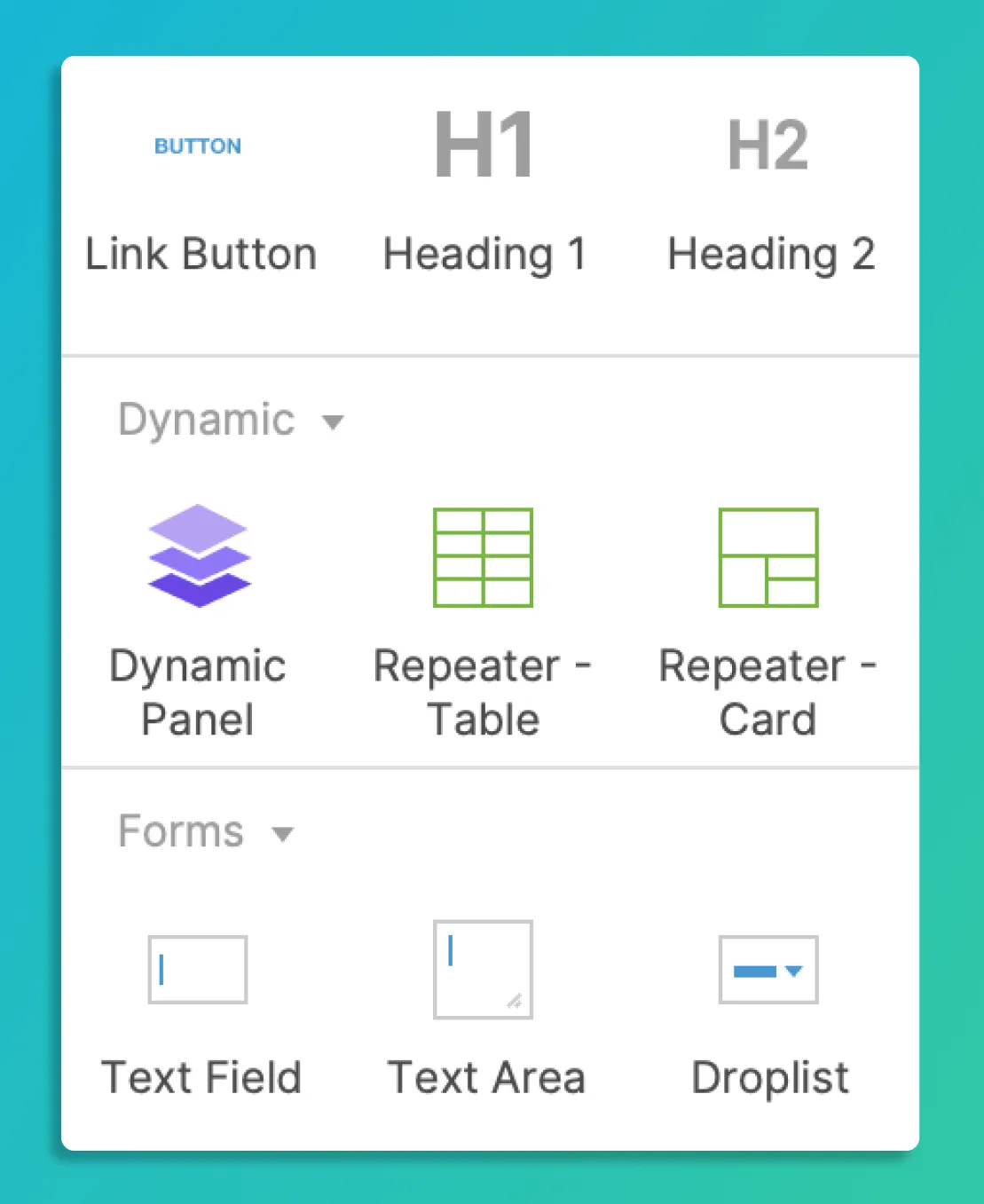
As you get started in the file, we introduce you to widgets, which is what you'll use to build your prototypes. Widgets can be shapes, text, images, form fields, containers, and even data-driven elements. Axure RP comes with 5 default widget libraries, but you can also create your own or download pre-made widgets from our widget libraries collections page.
In the Prototyping Basics file, you'll learn that adding and editing widgets in Axure RP is simple. Once you find the widget you want from the libraries pane, all you need to do is drag it onto the canvas. From there, using the Style Toolbar to edit the properties and details of your widgets is a breeze.
Learning Interactions

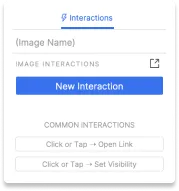
Once you get the hang of adding and editing widgets, building interactions is the next go-to in your prototyping journey. With interactions, you can take your prototypes to the next level by making them rich and lifelike. Interactions determine the dynamic behaviors of widgets and pages such as clicking a button to navigate to another page in the prototype or showing another widget.
In the Prototyping Basics file, you'll also learn how to add cases to the interactions you create. Cases are useful because they allow you to demonstrate different flows from an interaction event. For example, you'll see how to easily set up two common user flows by adding a "success" and "error" case to an interaction.
Discovering Dynamic Panels
![]()
The Prototyping Basics also focuses on the dynamic panel, which is a powerful and diverse widget that every new user should get to know. Dynamic panels are containers with multiple states, allowing you to prototype realistic functionality in no time. You'll learn how to use the Set Panel State action to quickly demonstrate interactive concept ideas from navigation headers, to sidebars, carousels, and much more. Dynamic panels can also be used to simulate dragging content, swiping on mobile devices, displaying scrollable areas, or pinning content to the browser window.
Sharing Your Prototypes
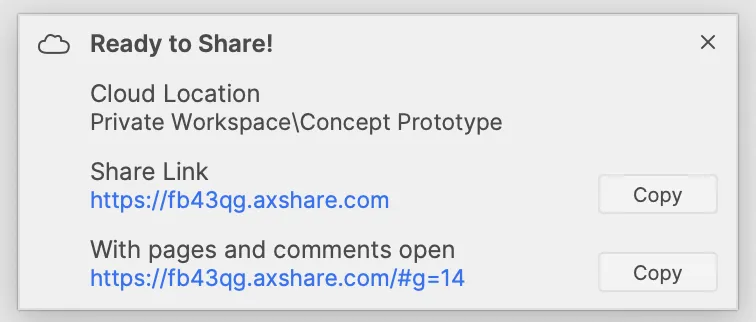
Lastly, you'll learn about the benefits and ease of sharing your prototypes to Axure Cloud. You can publish your projects to Axure Cloud by clicking the Share button at the top-right of the Axure RP window, and then you'll get a link to the published prototype which you can share with others to view on any device with a web browser. By sharing your prototypes to Axure Cloud, you and your team can comment directly on prototypes, inspect them for CSS and layout, and receive Slack, Microsoft Teams and email notifications when changes are made to the project. You can also share directly in Jira and Confluence with an Axure integration.

We hope the new Prototyping Basics file helps you jumpstart the learning process and get you on your way to prototyping like a pro. For additional resources, check out our core training series which you can complete and watch all of the videos in under 30 minutes! You can also get a head start on your prototypes by using the templates available from the Axure RP 10 Welcome Screen.
As always, if you need any help or want to submit feedback, you can contact us at support@axure.com.
Happy Prototyping!
