Tips, tricks, and the latest updates

Axure Software Successfully Achieves SOC 2 Type II Certification
We're SOC 2 Type II certified and continuing our commitment to the high level of security and compliance our enterprise customers need. Check out the full press release to learn more.

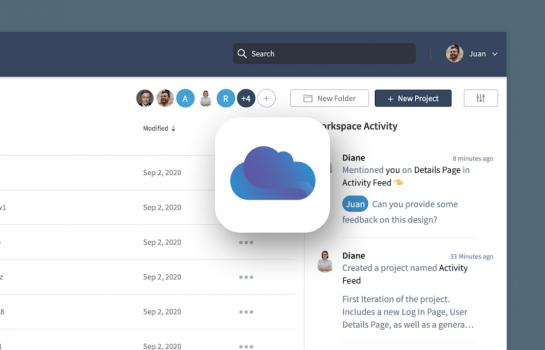
Keep Your Team on the Same Page with Axure Cloud’s New Workspace Activity Feed
The new Workspace Activity Feed for Axure Cloud allows you and your team to easily browse all of the latest activity within each workspace. Now you can quickly see when a new project was published, a client commented on a colleague’s prototype, or if a design was updated.

Finding the Balance When Prototyping Data-Intensive Features
Prototyping data-intensive experiences can be fun as well as challenging. These tips have helped an Axure user create effective, high fidelity prototypes that provide a rich understanding of how users interact with the Cost of Care Calculator.

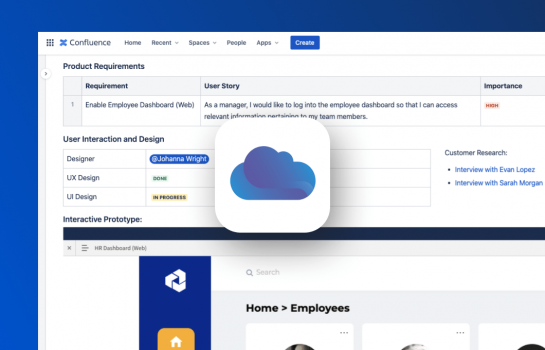
Embed Axure Prototypes in Confluence
With the new Axure app for Confluence, you can embed Axure Cloud–hosted prototypes directly into your Confluence pages. Embedded prototypes are fully functional and always up-to-date with changes you publish to Axure Cloud.

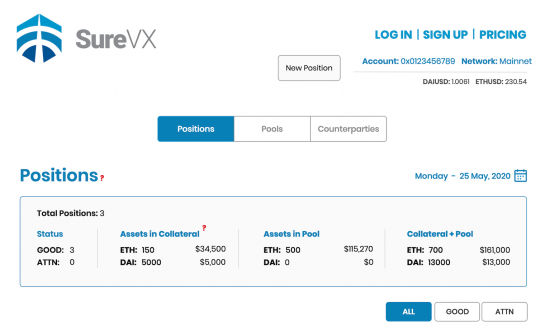
Launching a Software Startup With No Code, Just Prototyping: Benjamin Stanley and SureVX
Can you use a high fidelity prototype as a minimum viable product to get a startup off the ground? That’s exactly what SureVX founder Benjamin Stanley did: He used the Axure platform to make his idea a reality without having to invest crucial early-stage capital into software development.

Import Figma Designs into Axure
Attention Figma users! Install the new Axure plugin for Figma to import your designs into Axure RP or export them directly to Axure Cloud!

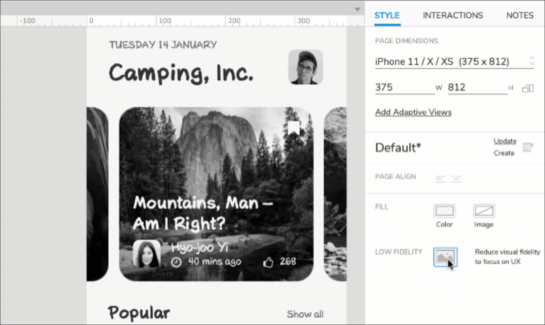
Hi-Fi to Lo-Fi with the Flip of a Switch
It’s amazing how real we can make prototypes look these days, but sometimes you need your audience to forget the visuals and just focus on how the thing works.
That’s where Axure RP’s new Low Fidelity mode comes in. Turn this mode on to instantly drop the visual fidelity of any design and facilitate conversation about its functionality rather than its looks.

Import Adobe XD Designs into Axure
Attention Adobe users! Download the new Axure plugin for Adobe XD to import your designs into Axure RP or export them directly to Axure Cloud!
