The Difference Between UX and UI in the Design Process
When it comes to designing and prototyping, the line between UX and UI is frequently blurred. Often used interchangeably, user experience (UX) design and user interface (UI) design are both integral parts of the product design process, but they do have key differences and it's important to recognize the purpose of each. By understanding their differences, you can make the most of your design and prototyping tools to achieve an effective UX and UI.
What's the difference between UX and UI?
What is UI?
The UI (user interface) focuses on the visual elements of the design, and the overall feeling that the design conveys. This includes aspects such as the color scheme, typography used, button designs, and the page layout, just to name a few. A UI designer's goal is to visually guide users through your product's interface, make their experience as intuitive as possible, and create aesthetically pleasing designs that reinforce your brand.
What is UX?
UX (user experience) focuses on the overall usefulness and usability of a product, rather than specifically the appearance. As defined by the Nielsen Norman Group, the "user experience encompasses all aspects of the end-user's interaction with the company, its services, and its products." During the UX phase of the design process, tasks such as user research, wireframing, prototyping, and user testing are key steps to take.
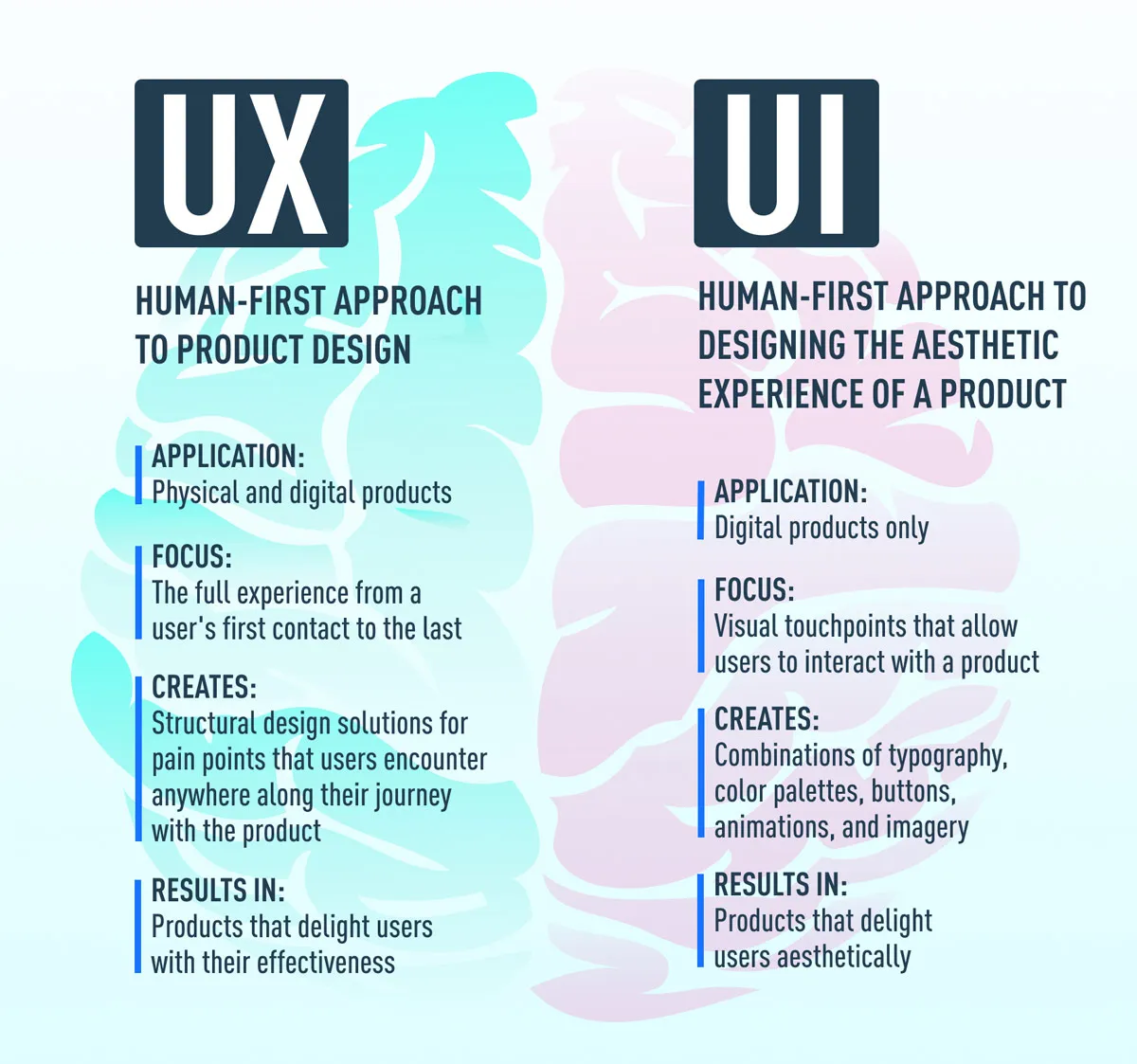
CareerFoundry's contributor, Emil Lamprecht, outlines this in the diagram below, and in his in-depth article about the difference between UX and UI.

Why is UX important?
Good UX design is key to building a successful application because it ensures that the application is useful and usable to your product's end user. Even with a beautiful and delightful interface, a user who has a hard time achieving value from your product isn't likely to stay around for long.
While the importance of a good UX is commonly recognized in the modern digital era, utilizing a UX process is still often overlooked. Frequently, teams are concerned about the time and cost of creating prototypes and gathering feedback. But tools like Axure RP have dramatically lowered the barrier to creating realistic prototypes quickly and without writing code.
Axure's Role in UX/UI
As a UX tool, Axure RP is primarily used by UX designers seeking to create anything from early-stage user journey diagrams or simple wireframes, to fully functional and realistic prototypes. While Axure's strengths come from its powerful and advanced prototyping capabilities, it also supports the UI design process. Your prototypes can be pixel-perfect and incorporate your color palettes, custom fonts, and other important design elements that fit your existing or desired brand guidelines.
"I love Axure's flexibility and efficiency. In one tool, I can quickly collaborate on low-fi mockups, then style them into high-fidelity prototypes with native browser controls for realistic usability testing and seamless developer handoff with no additional effort." – Corey, Sr. Product Designer
Axure integrations with Figma, Sketch, and Adobe XD, make it easy to import existing UI designs into Axure RP and transform them into rich, interactive prototypes. Each plugin also allows you to export designs to Axure Cloud, so that you can host all of your prototypes and artboards in one central place, making it even easier to collaborate with teammates, gather feedback from stakeholders, and handoff to developers.
Overall, UX and UI design, while similar in nature, have their own unique differences that add value to different aspects of your product's overall design. By understanding their differences and focusing on the strengths of each, you can create UX and UI designs that compliment each other well and improve your overall product.
Discover UX design and prototyping, and download your free trial of Axure RP to get started! As always, if you need any help or want to submit feedback, you can contact us at support@axure.com.
Happy Prototyping!
