Dynamic Panels for High-Fidelity Prototyping
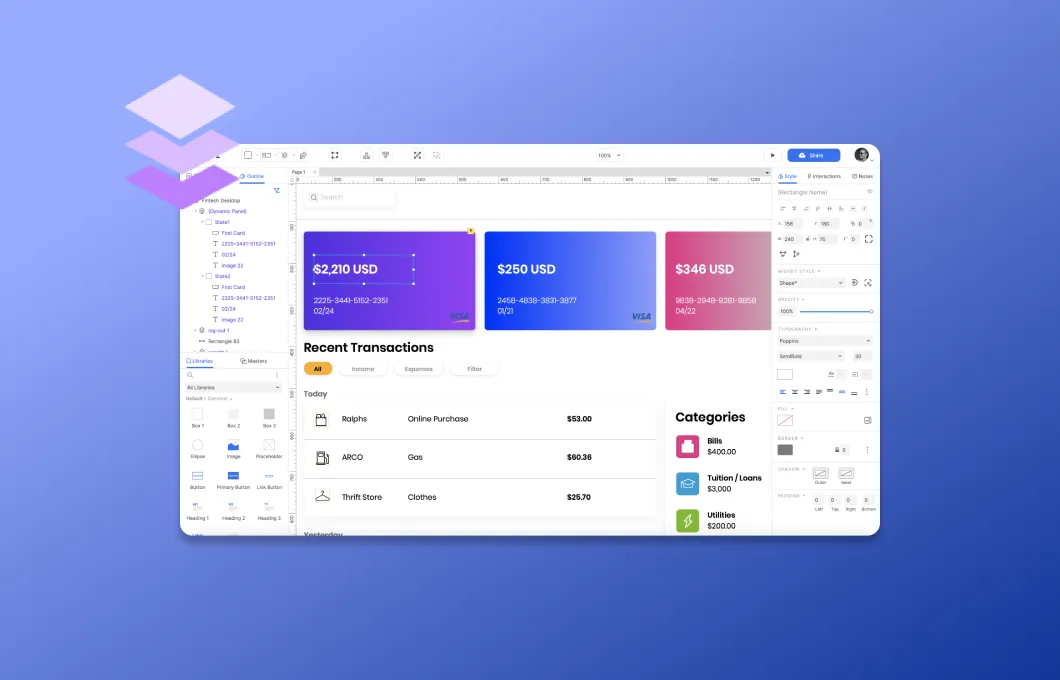
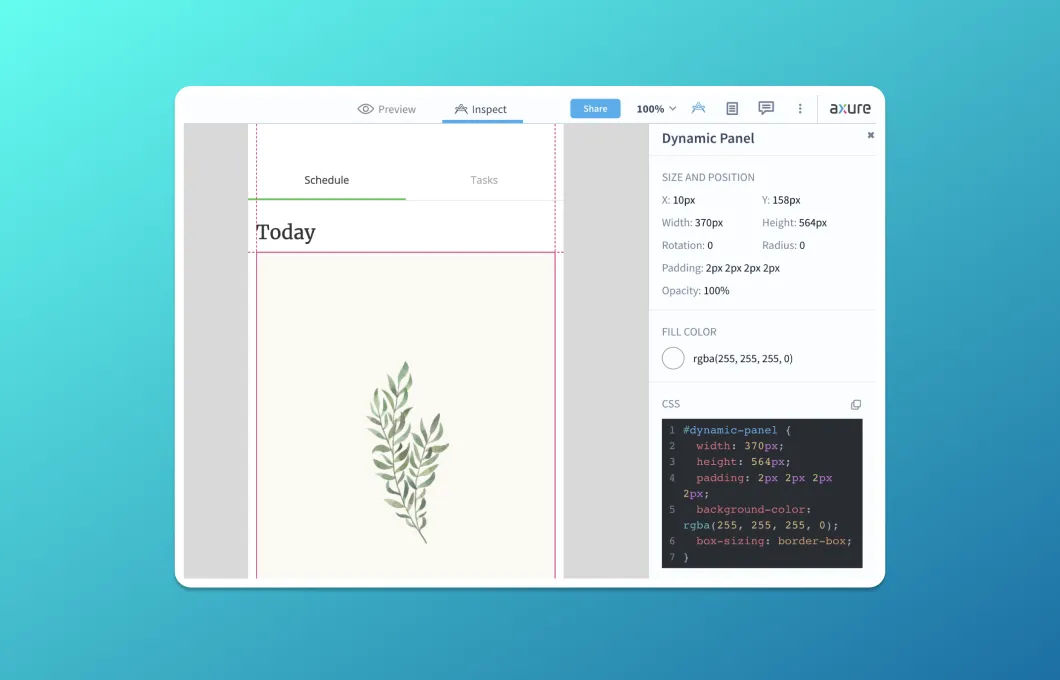
High-fidelity prototypes are great for user testing, demonstrating UX to stakeholders, and providing clarity for developers. And the dynamic panel widget is a powerful and flexible tool to make your prototypes more realistic. Learn more about the ways that you can use dynamic panels to make your high-fidelity prototypes stand out!